この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Advanced Custom Fields(ACF)は、Word PressでWeb制作してる方は一度は使ったことのある定番プラグインのひとつかと思います。
実はacf_form()関数によって簡単にフロントページでの投稿(編集)を行うことが出来ます。
ユーザー参加型の会員サイトや、コンテストの投稿サイトなどで使えるとっても便利な機能です。

フロントからの投稿の部分だけだと、
WP User Frontend というプラグインはUIもわかりやすいのですが、
カスタム投稿やカスタムタクソノミーを設定すると
有料プランが必要だったりするので今回はACFを使用して無料で
構築できる方法を紹介します。
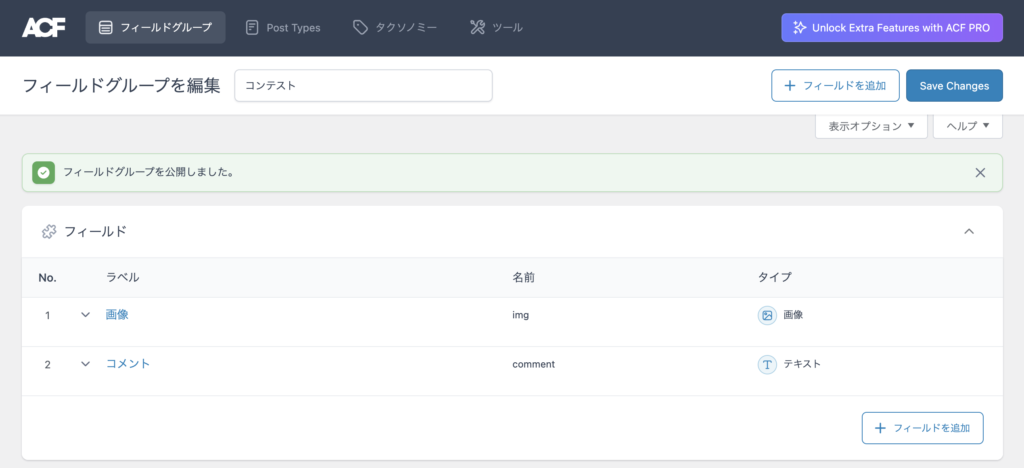
カスタムフィールドを設定する
ACF のプラグインをインストール&有効化
今回はシンプルに、カスタム投稿コンテストを作成して、
ユーザーがタイトルと画像とコメントを投稿できるようなフォームを作成します。

今回は設定していませんが、カスタムフィールドにバリデーションをつければ、
フロントからの投稿でも必須項目として認識されるので、
入力されていない場合はエラーメッセージが出力されます。(めっちゃ便利…)
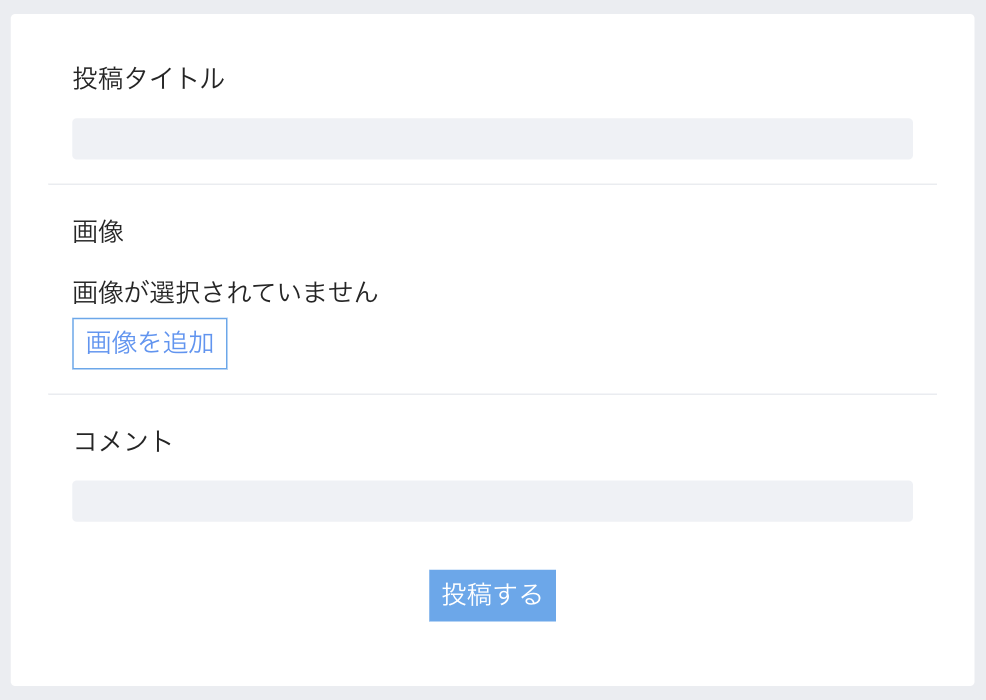
新規投稿ページ
管理画面から固定ページを作成→固定ページ用のテンプレートを作成
<?php acf_form_head(); ?>
<?php get_header(); ?>
<?php //ログインしていないか、投稿者でなければTOPへリダイレクト
if (!is_user_logged_in()) {
wp_redirect(home_url() . '/');
}
?>
<main>
<?php while (have_posts()) : the_post(); ?>
<?php acf_form(array(
"post_id" => "new_post", //新規投稿
"post_title" => true, //投稿タイトル
'post_content' => false, //投稿内容
'new_post' => array(
'post_type' => 'contest', //カスタム投稿
'post_status' => 'publish' //投稿ステータス
),
'field_groups' => array(7), //ACFのグループID
'submit_value' => "投稿する", //投稿ボタンの表示
"updated_message" => "投稿しました!"
)); ?>
<?php endwhile; ?>
</main>
<?php get_footer(); ?>投稿ステータスについてはこちら
→ 投稿ステータス – サポートフォーラム
テーマによって見た目は異なりますが、固定ページにフォームが出現します。

Titleが英語で出力されてしまうので、jQueryを使ってHTMLを書き換えてCSSを調整。
<script>
jQuery(function ($) {
$('.acf-field--post-title label').text("投稿タイトル")
});
</script>
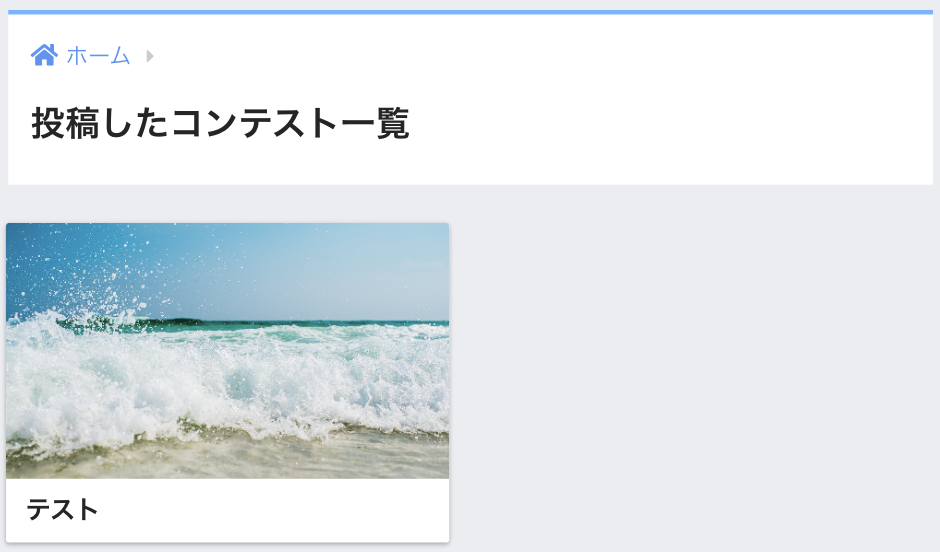
マイページ
<?php get_header(); ?>
<?php //ログインしていないか、投稿者でなければTOPへリダイレクト
if (!is_user_logged_in()) {
wp_redirect(home_url() . '/');
}
?>
<div id="archive_header" class="archive-header">
<h1>投稿したコンテスト一覧</h1>
</div>
<main>
<?php
$current_user = wp_get_current_user(); //ログインユーザー情報を取得
$user_id = $current_user->ID; //ユーザーIDを取得
$query = new WP_Query(
array(
'author' => $user_id,
'posts_per_page' => 10,
'post_type' => 'contest',
)
);
if ($query->have_posts()) :
while ($query->have_posts()) :
$query->the_post();
?>
<article class="card__article">
<div class="card__img"><img src="<?php the_field('img'); ?>"></div>
<div class="card__article-info">
<h2><?php the_title(); ?></h2>
</div>
</article>
<?php endwhile; ?>
<?php else : ?>
まだ投稿がありません
<? endif; ?>
</main>
<?php get_footer(); ?>
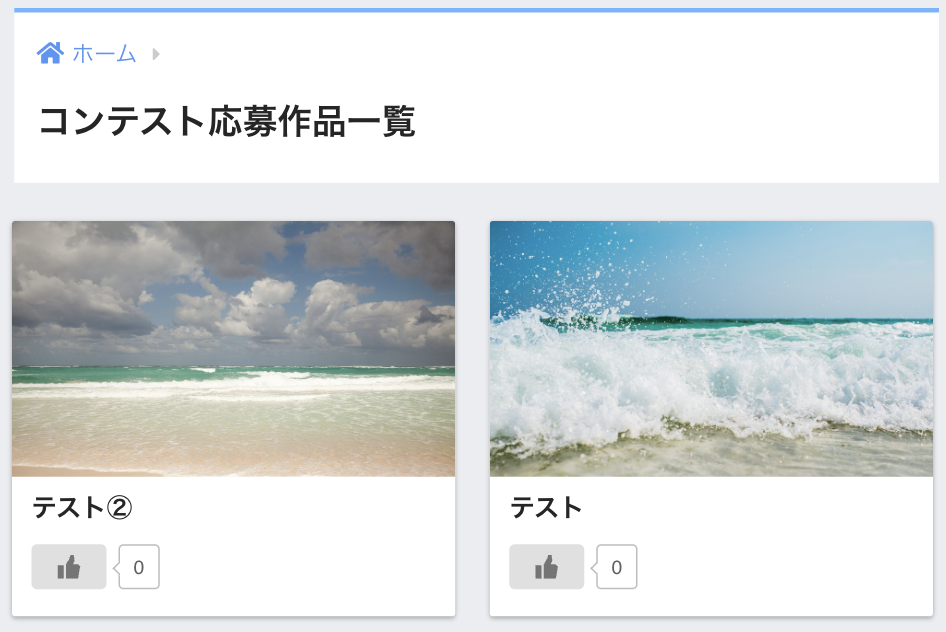
応募者からの投稿一覧
今回はカスタム投稿で作成しているので、
応募作品の一覧を作成する際はアーカイブテンプレートを使用します。
<?php get_header(); ?>
<div id="archive_header" class="archive-header main-bdr">
<h1>コンテスト応募作品一覧</h1>
</div>
<main>
<?php
$query = new WP_Query(
array(
'posts_per_page' => 10,
'post_type' => 'contest',
)
);
if ($query->have_posts()) :
while ($query->have_posts()) :
$query->the_post();
?>
<article class="card__article">
<div class="card__img"><img src="<?php the_field('img'); ?>"></div>
<div class="card__article-info">
<h2><?php the_title(); ?></h2>
<?php echo do_shortcode('[wp_ulike]'); ?>
</div>
</article>
<?php endwhile; ?>
<?php else : ?>
まだ投稿がありません
<? endif; ?>
</div>
</main>
<?php get_footer(); ?>
他のユーザーがいいねで投票できるようにWP Ulike のプラグインもつけてみました。
実際にこの機能を使用する際は、まず会員管理やユーザー権限の仕組みを作ってからになると思うので、
次回は会員制サイトの作成方法について書いていきたいと思います。