この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
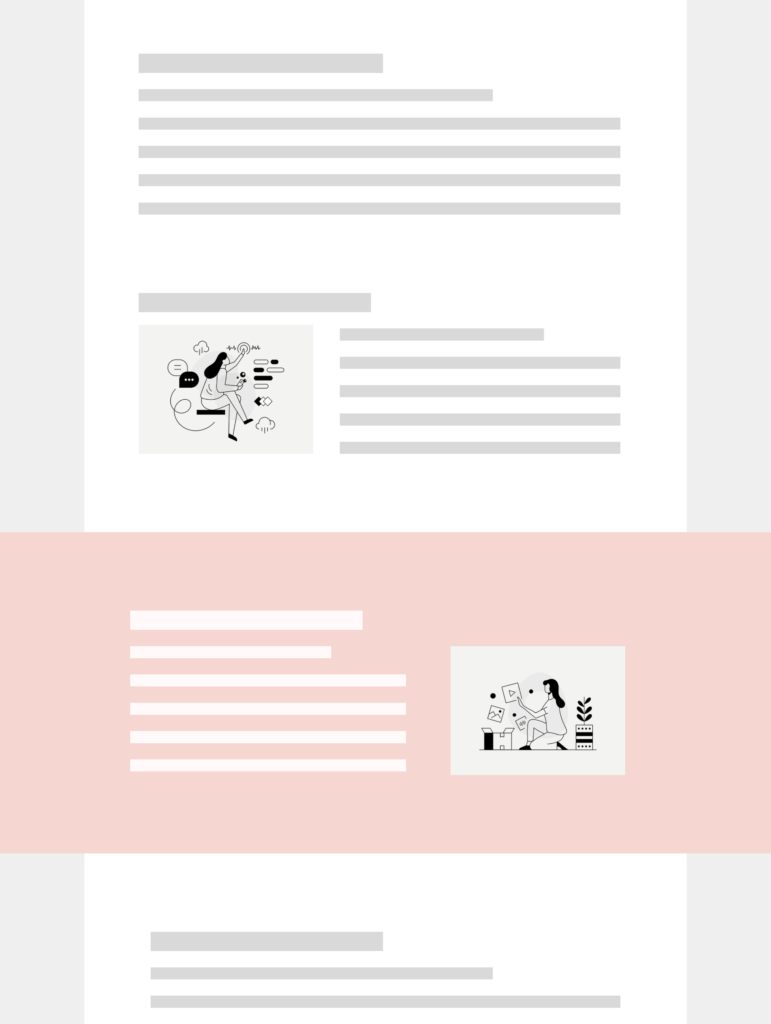
コンテンツが中央に配置されていてサイト全体のコンテンツは横幅1000px内に収まるけど、
一部のセクションだけ背景色横幅いっぱいに広がるデザインの実装の時、サイト全体のコンテナには横幅を指定しないでセクションごとに横幅を指定していました。
calcを使えば、余分なdivを減らすことができるので記述もシンプルになり
デザインの変更が入って、後から一部セクションの背景を変更したい!なんてときにも使えます。

目次 非表示
コード
HTML
<main>
<section>
<div class="inner">
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</div>
</section>
<section class="bg-pink">
<div class="inner">
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</div>
</section>
<section>
<div class="inner">
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</div>
</section>
</main>CSS
.inner {
max-width: 1000px;
margin-inline: auto;
}
.bg-pink {
background-color: pink;
}
HTML
<main>
<div class="inner">
<section>
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</section>
<section class="bg-pink">
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</section>
<section>
<h2>タイトル</h2>
<p>テキストテキストテキスト</p>
</section>
</div>
</main>CSS
.inner {
max-width: 1000px;
margin-inline: auto;
}
.bg-pink {
background-color: pink;
/* ネガティブマージンで左右に広げる */
margin-right: calc(50% - 50vw);
margin-left: calc(50% - 50vw);
/* ネガティブマージンで左右に広げた分と同じだけ内側に戻す */
padding-right: calc(50vw - 50%);
padding-left: calc(50vw - 50%);
}横スクロールが発生した…
めちゃくちゃ便利な vw 単位ですが、スクロールバーの領域も含めた横幅を計算しているので垂直スクロールバーが表示されてるとその分誤差がでてしまい、横スクロールが発生してしまいます。
でもoverflow: hidden;をつけてしまうと、position:sticky; が使えなくなってしまうので、
横スクロールが発生しないように親要素に overflow: clip;を記述すれば解決…。
CSS
html, body {
overflow: clip;
}今回の実装で参考にした記事はこちら