この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんにちは。かや ( @kaya_web_)です。
今日はTwitterでたくさんの方に反応していただいたNotionでのコードストックについて書いていきます。
ひとつひとつ丁寧に説明していくので、実際にNotionを触りながら見てもらえると嬉しいです!
同じようなコードを何度も調べて実装している
コーディングをもっと効率化したい
Notionって聞いたことはあるけどよくわからない
コーダーさんとコードストックの話になって、画面共有したところ好評だったのでスクショ載せます☺️
Notionのデータベース使って、タグでジャンル分けてパーツごとに管理してボードビューで見ると探したい時にパッと探せて時短になるのでおすすめです! pic.twitter.com/csiHlzxcGn— かや | Web制作× Notion (@kaya_web_) July 2, 2022
コードストックの手順

早速ですが解説をスタートします。
左下の+New page(新規ページ)をクリックをすると新しいページが作成できます。
右上の・・・を押すとページの設定ができるのでFullwidth(左右の余白を縮小)にチェックを入れましょう。
(その他はお好みに合わせてチェックしてみてください)

自分の好きなタイトルを入れたらインラインのデータベースを追加します。
半角で /inline を入力すると候補に出てくるのでクリック。
デフォルトでタイトルとタグの項目はあるで、+アイコンをクリックしてメモの項目を増やしてあげます。
自分の使い分けたい分野に合わせてタグを追加していきます。
タグをクリック→プロパティの編集→オプションを追加
あとは学習や実務で使用したコードをどんどんメモ代わりに追加していきます。
コードを入力したいときは /code を入力するとコード記入できるようになります。
参考にしたサイトを一緒にメモしたいときはリンクをコピペした後にブックマークを作成するを選択するとサムネも一緒に表示されるのでおすすめです!
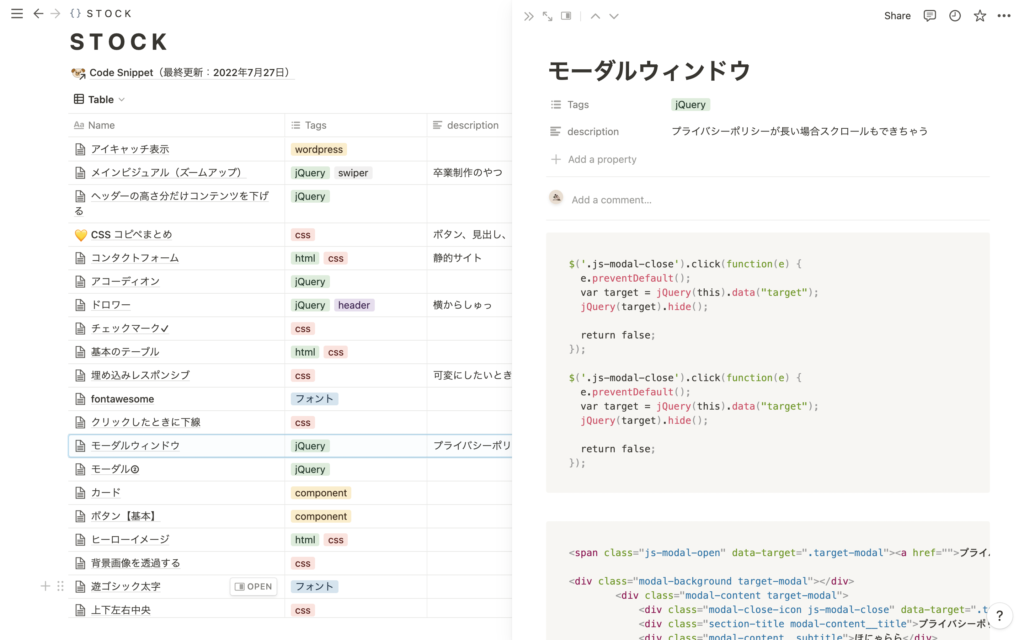
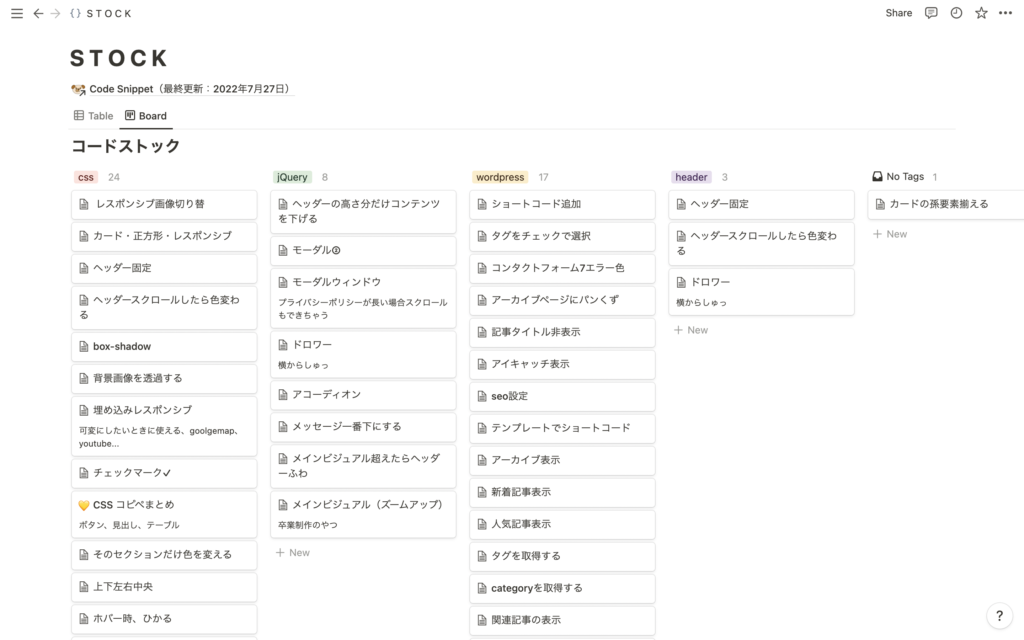
こちらは実際の私のストック画面です。
こんな感じで新しい実装などをするたびにストックを増やしています!

最後にボードビューを追加してコードを探しやすいような見た目に変更します。
テーブルの横の+ボタンをクリックすると選択画面が出てくるのでボードをクリック。
実際にコードを貯めていくとこんな感じで見やすく整理されます…!

ちなみに、ボードビューとテーブルビューを切り替えたいときは、左上のアイコンをクリックするだけで簡単に切り替えられます。
まとめ
今回はコーディングを効率化する際に重要なコードのまとめ方についてでした。
コーディングをしているとあれ、、似たようなデザイン前にも構築したな…とかあると思います。
そんな時になるべく早く該当コードを見つけるためにこの方法?を思いつきました。
皆さんのコーディングがより快適になりますように..!!!
そして最後まで読んでくださった方に…♡
実際にやってみたけど、Notionに慣れていなくていまいちよくわからない。
という方のために、このブログ記事を作るために作成したテンプレートを配布します!
(右上のDuplicateまたは複製 ボタンを押して自分のNotionにコピーして使用してください。)

Twitter(X)などでメンションして感想をいただけたらめちゃくちゃ嬉しいです♡