この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
コーディング案件をやっていると気になってくるのが、業務効率化。
会社の先輩やいつもスピード感を褒めていただいている、
私のコーディング効率化のためにやっていることを今回は記事にまとめます!
コードストックを貯める
一度実装したことのあるものを毎回調べていたらかなり効率が悪いので、
よく使うパーツやコードはコピペで済むようにNotionにストックしています。
こちらの記事は私がWeb制作を学んだデイトラの教材内でも取り上げてもらっています。
先人の知恵を活用させていただく
コーディングのスピードをアップさせるためのスニペット登録は欠かせません。
リョーさんがXでとても素敵なプレゼントを配布しているので、
こちらは絶対にチェックしたほうがいいです…!!!!!
【フォロワー3000人記念🎁】
— りょー|コーダー兼ディレクター (@Ryo_web_cording) November 12, 2023
皆様への日々の感謝を込めて無料プレゼントを作成させていただきました😊
🌱受け取り方法
↓こちらのブログ内に [3000人プレゼント]という記事がありますのでそちらよりお受け取りください🙇♂️https://t.co/mYOTcbPwY8
このプレゼントを作るにあたり、 #デイトラ… pic.twitter.com/nE7kSOAIBu
WordPressの構築をする際には絶対手元に置いておきたいまとめ集。
コピペで済むことも多くなるので、かなり効率化につながります。

購入特典がもらえるのは2023年末までみたいです…!

アニメーションのあるサイトをコーディングする機会が増えてきていますが、
りょーすけさんの講座で学んだおかげで無駄な工数を増やすことなく実装できるようになりました。
JavaScriptの理解も深まるのがとてもありがたいです…!
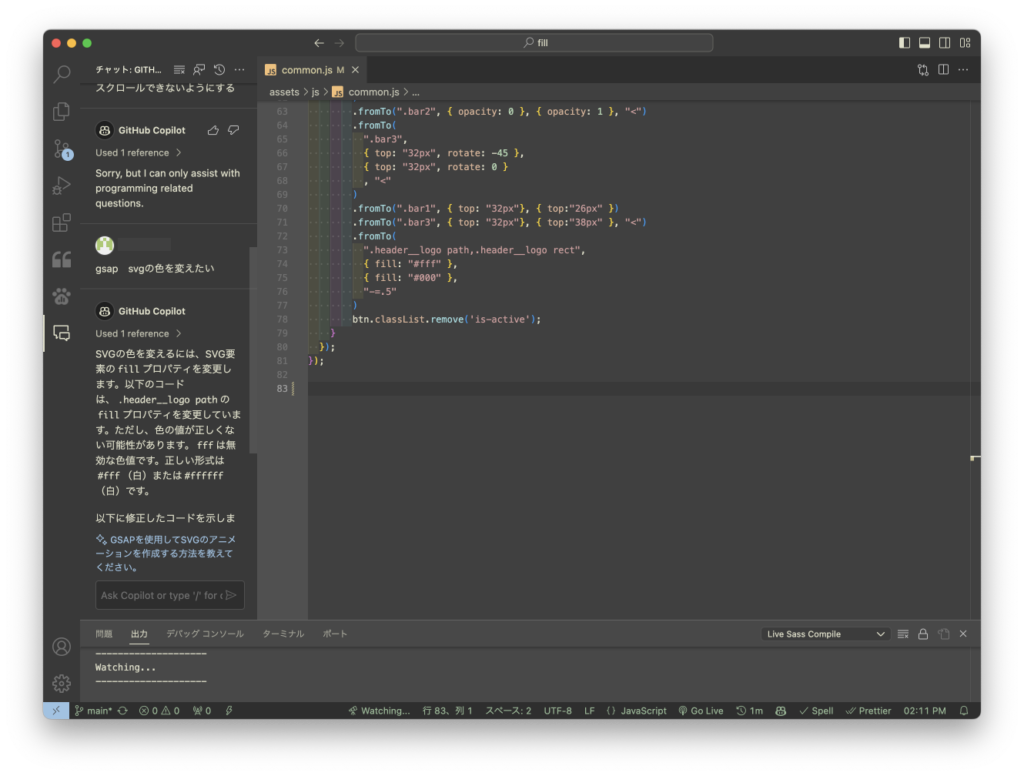
GitHub Copilotを使う
AIがコーディングのお手伝いをしてくれます。
コーディングしながらサイドバーやコードエディタ内でAIに質問できるので
Chromeと行き来する頻度が格段と減りました。

そんなに便利なの?と思う方は初回の1ヶ月は無料で使えるのでぜひお試ししてみてください!
※お試しだけで解約もできます

私自身、半信半疑でお試ししたら
便利すぎて手放せない相棒になってしまいました。
CSS設計を学ぶ
当たり前すぎるかもしれませんが、CSS設計を学ぶことはコーディングをスムーズに進めることに繋がります。
私は、HIROKIさん運営しているCodeUpsで最初に学んでから、
書籍やブログ記事などで、理解を深めました。

最後に
ついつい後回しになってしまう、業務効率化。
繰り返しの作業を減らして工数を圧縮できると、
時間単価も上がるし、時間も増えてスキルアップにも当てられるので、
真似できることはぜひ真似してもらえればと思います…!