この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
こんばんは。かやです。
『いいデザインを作るにはたくさんいいデザインをみる』という言葉を信じて、
時間がある時にいろんなサイトを見て言語化の練習やデザインの引き出しを広げるようにしています。
その際に、また後から見返しやすいように
Notionでデザインストックのデータベースを作成しているので、
今回はデータベースの作り方について解説していこうと思います。
目次 非表示
用意編
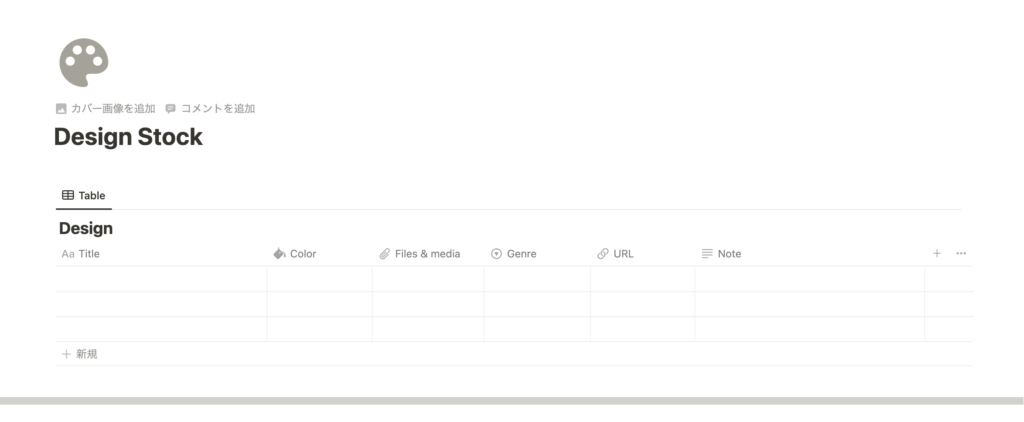
デザインのストックを貯めていくデータベースを作成します。


ここでは説明のために必要最低限の項目で行きますが、
それぞれメモしておきたい項目があると思うので適宜追加してみてください!
ストック編
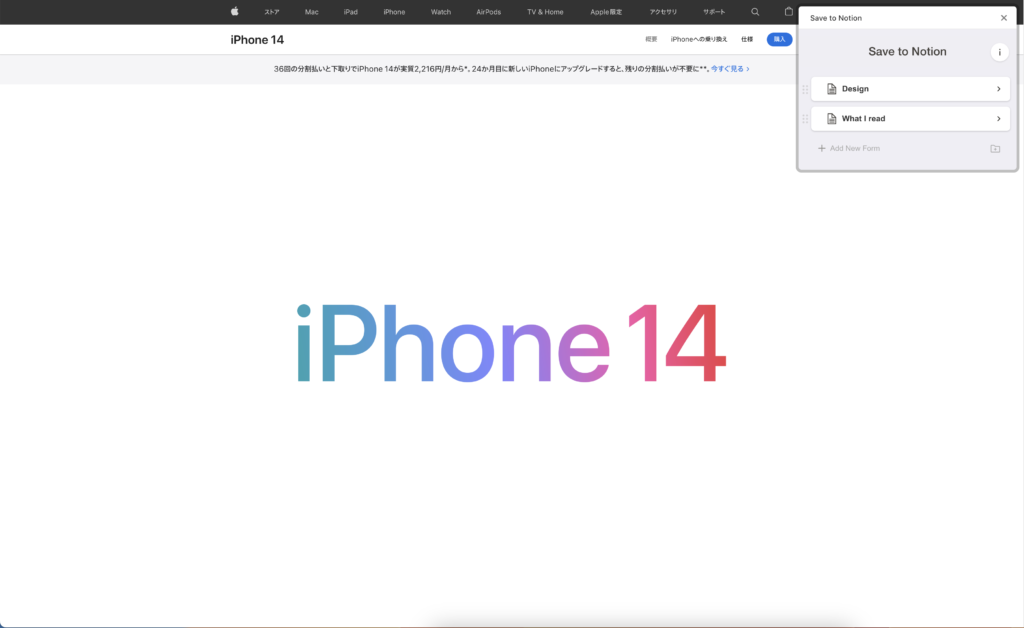
ここからは実際にストックしたいページにアクセスしての作業になります。
今回はみんな大好き Apple のサイトでストック作業を説明していきます。
ストックしたいページにアクセスしたら右上のSave to Notionの拡張機能を起します。
まずはストックする際のテンプレを作成するために、一番下のAdd New Formをクリックします。

そのあとはテンプレートの登録をしていくのですが、
データベースを選択
↓
Add Newfield で全てのプロパティを表示
↓
Save & Go Back
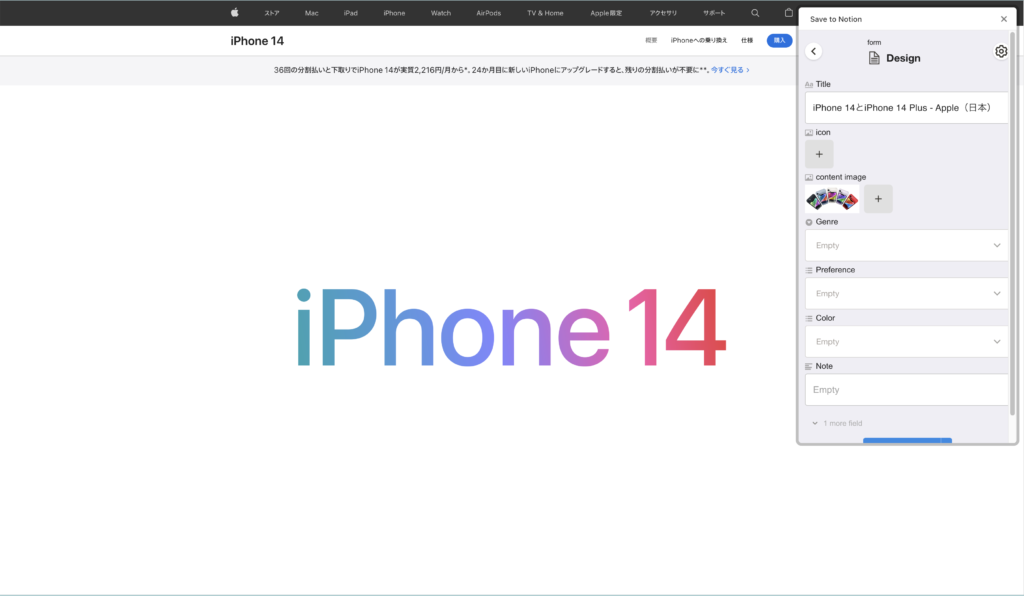
テンプレを登録すると、こんな画面になるので、プロパティを埋めていきます。

OGPが登録されているサイトは勝手に拾ってくれるのですが登録されていない場合があるので、そういった場合は、imageの横のプラスマークを選ぶと自分で選択したり、全画面や一部分のスクリーンショットを撮ったりもできます。
全部埋め切ったらClip Pageクリックすると…Notionに保存されます!!!

データベースを見やすくる
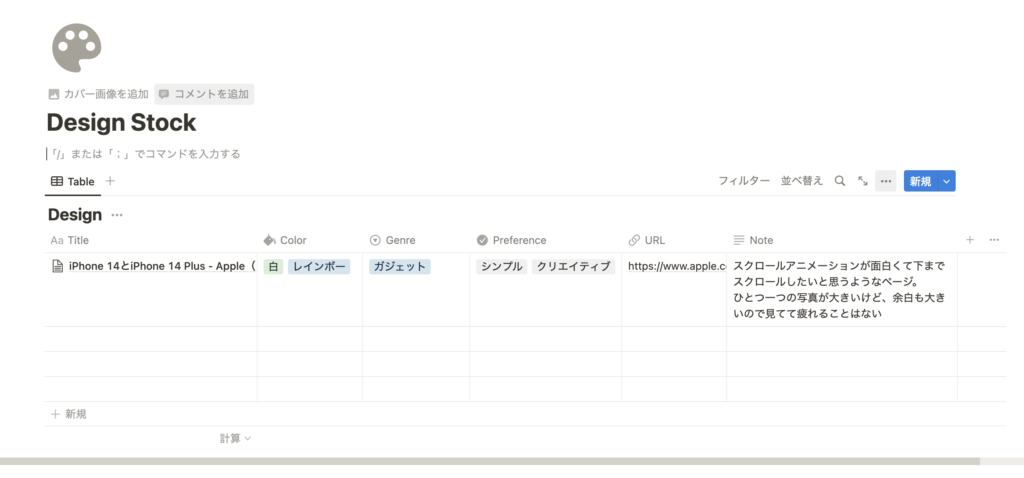
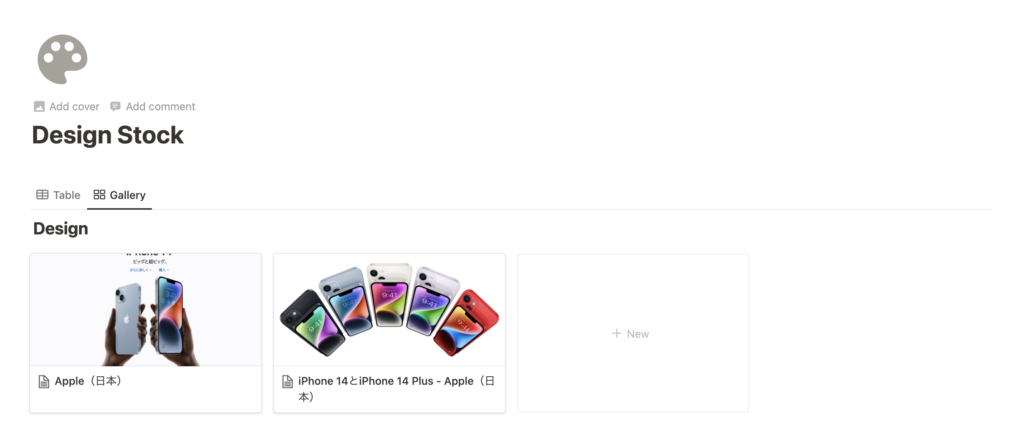
テーブルビューだと情報を貯めても後から見るときにわかりやすくないのでまずはギャラリービューを追加します。
すると、先ほど拾ってくれたOGPが表紙になってカードのように並べることができます。

ただ、このままだとタイトルと画像しか表示できないので、タグやメモを表示する設定をします。
応用編
ギャラリービュー
↓
グループを絞り込みたいプロパティに変更
LPのストックはパーツごとにも画像を保存しているので、パーツごとに見比べたい…って時もあります。
そういう時は、ギャラリービューのカードプレビューのプロパティを選択すれば切り変わるのでとっても便利です…!
通販LPの学習やストックのポイントはキナリさんのbrainを参考にしています。
Photoshopの便利な使い方や、サンプルLPの実演も載っていてお値段以上の内容…!
コーディングデータやPSDデータも特典でついていて本当におすすめです

まとめ
いかがだったでしょうか?
今回はSave to Notionを使用して、
デザインのストックをしている方法について紹介してみました。

もし、この投稿がいいなと思ったら
感想やコメントなどTwitterでシェアしていただけると大変嬉しいです!